
 |
Dieser Workshop bezieht sich auf die Version 1.2.5, aber mit Verweis auf die Version 1.3.20, also die kommende Version 2.0.
Voraussetzung für dieser Workshop: Kenntnisse aus dem Workshop Teil 1 und Teil 2.
Bevor wir uns mit den Tools beschäftigen, müssen wir erst eine neue Datei erzeugen: »Datei/Neu«
Breite: 150px, Höhe 200px, Bildart: RGB, Füllart: Weiß, Auflösung: 72x72 Pixel/Zoll
| Icon | Beschreibung | Optionen |
|---|---|---|
| 1. |
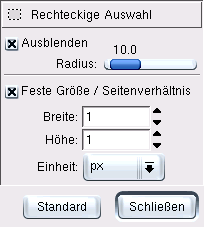
Rechteckige Auswahl: Damit wird ein Bereich selektiert (ausgewählt) in Form eines Rechtecks. Selektiert wird nur ein Bereich aus dem aktiven Layer. Durch das Markieren ist die Bearbeitung nur in diesem Bereich möglich. In der neuen Version 2 kann man auch eine Option wählen, wo alle sichtbaren Ebenen bearbeitet werden. Der Rest ist geschützt. Diese Funktion hat außerdem folgende Optionen:
|
 |
Mit dem Rechteck werden wir die verschiedenen Möglichkeiten ausprobieren.
 Bild ws3.1 |
1.2.1 Zuerst einfach.
Wir ziehen mit der Maus auf unserem Bild ein beliebiges
Rechteck. Jetzt wählen wir uns eine Vordergrundfarbe, in unserem Beispiel
grün, und füllen mit dem Eimer. Wie? Einfach, es wird mit dem Cursor im
Bildbereich geklickt.
Noch eine kleine Anmerkung am Rande. Um den markierten Bereich zu schließen (der, dessen Auswahl nicht mehr aktiv ist), reicht es, einfach mit dem Cursor bei eingeschaltetem "Rechteck" auf das Bild zu klicken.
1.2.2 Abrunden:
Wir klicken doppelt auf das Icon und sehen das Fenster mit
Optionen. Ausblenden wird markiert und den Radius setzen wir auf ca. 25. Die
Vordergrundfarbe (VGF) wählen wir als Kontrast rot. Und wieder füllen wir mit
dem Eimer die Fläche aus. Wie man sieht, haben wir einen Verlauf der
Farbübergänge bekommen.
1.2.3 Feste, geplante Auwahl:
Bei den Optionen wird das Kästchen "Feste Größe"
aktiviert. Für Breite geben wir 30px und für die Höhe 100px ein. Die Option
»Ausblenden« ist deaktiviert. Wir füllen mit einer Farbe, diesmal
mit Blau. Als nächstes probieren wir die »Feste Breite« mit
»Ausblenden«. Wie gesagt, Ausblenden aktivieren, Radius auf ca.
25px, und Auswahl setzen auf (BxH) 30x100px. Als Vordergrundfarbe wählen wir
Gelb und füllen wieder mit dem Eimer. Wie man sieht, bei der Breite (30px) und
Ausblendung 25px wird die Kante von dem blauen Rechteck sichtbar (Bild ws3.1).
 Bild ws3.2 |
Ganz anders wird das Aussehen, wenn wir den Ausblenderadius auf andere Werte setzen und wieder das Rechteck mit einer Farbe füllen. Das machen wir aber in einem neuem Bild (Bild ws3.2), um die Unterschiede besser zu sehen. Diesmal erstellen wir ein Bild mit einem gelben Hintergrund und als Vordergrund wählen wir Blau. Unter »Optionen/Feste Breite« stellen wir 100x30px ein.
2.1 Die Ausblendung: Radius 10px
2.2 Die Ausblendung: Radius 20px
2.3 Die Ausblendung: Radius 30px
2.4 Die Ausblendung: Radius 50px
Wie zu erkennen ist, ist bei kleinem Radius die Farbe ganz deutlich fast im ganzen Rechteck, bei größerem Radius (grösser als doppelte Höhe) wird die Farbe verschmiert, fast undeutlich.
 |
Jetzt beweisen wir, dass ein Bild nur im markierten Bereich bearbeitet wird. Wie oben beschrieben, erzeugen wir ein neues Bild. Wir selektieren auf dem Bild ein beliebig großes Rechteck und mit einem Stift oder Pinsel bemalen wir, genau, es nach Lust und Laune. Wie man sieht, wird es nur in dem markierten Bereich bemalt. |
 |
Ziel dieser Übung ist das Addieren von Bereichen. Ich hoffe, dass der
letzte markierte Bereich noch aktiv ist, wenn nicht, haben wir hier eine
Abhilfe: rechte Maustaste und Rückgängig, so lange, bis der Bereich wieder
markiert ist. Jetzt drücken wir die SHIFT-Taste und mit der
Maus fangen wir an im markierten Bereich und zeichnen wieder ein Rechteck.
Anschließend sollten wir ein Bild wie links bekommen.
Jetzt wollen wir den markierten Bereich leer haben. Um das zu erreichen, rechte Maustaste/Bearbeiten/Löschen oder noch einfacher: STRG+K. |
 |
Um die Ergebnisse besser zu sehen, füllen wir den markierten Bereich
mit Blau. Jetzt versuchen wir aus diesem Bereich ein Rechteck abzuziehen. Um das zu erreichen, werden wir zusätzlich zum "Rechteck-Werkzeug" auch die STRG-Taste verwenden. Im ersten Fall ziehen wir ein ganz normales Rechteck (ohne Ausblendung) ab, im zweiten Fall setzen wir zusätzlich das Ausblenden mit dem Radius um 15px ein. Das Resultat ist wieder links zu sehen. |
 |
Nun tauschen wir die Vordergrundfarbe mit dem Hintergrund und füllen
die Selektion mit Weiß. Ergebnis ist links zu sehen. Bei dieser Übung erfahren wir noch zusätzlich, wie der ausgewählte Bereich mit einer Linie gekennzeichnet wird.
|
 |
Eigentlich hatte ich vor, in diesem Teil auch die ovale (elliptische) Auswahl zu besprechen. Ich habe aber gemerkt, daß die Bilder zusammen ca. 46 kB groß sind. Um die Ladezeiten bei Modembesitzer zu senken, entschloss ich mich, das im nächsten Teil zu dokumentieren. Weil das Prinzip das selbe ist wie beim Rechteck, kann es jeder für sich selbst ausprobieren. Ich werde die "Ellipse" mit der GIMP-Version 1.3.20 oder mit GIMP 2.x besprechen.
Dieser Text unterliegt der GNU Free Documentation License (FDL). Freie Verbreitung in modifizierter oder unmodifizierter Form ist erlaubt; Modifikationen müssen unmißverständlich gekennzeichnet sein und ebenfalls unter der FDL vertrieben werden.